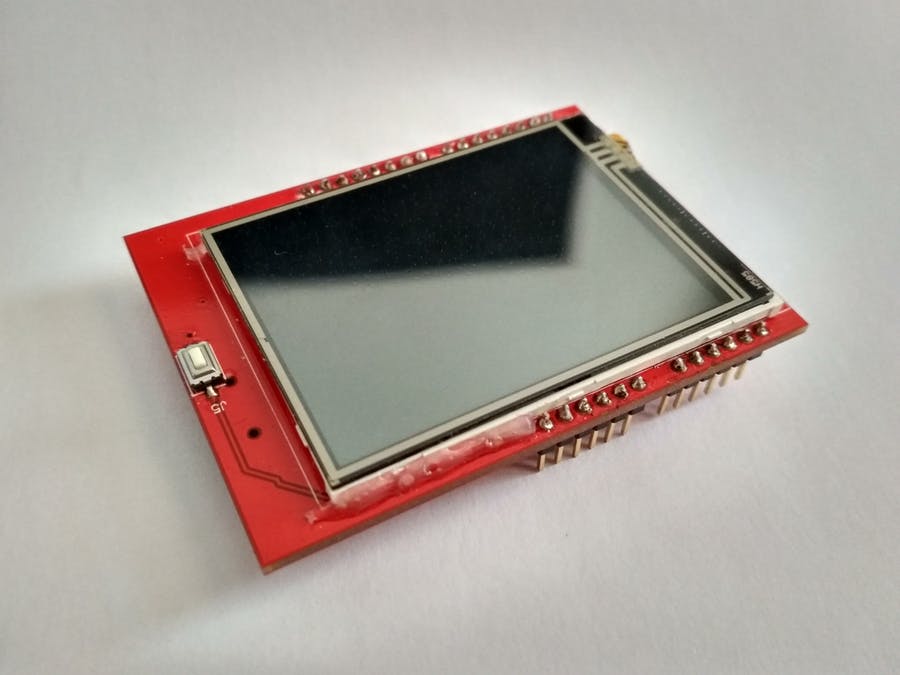
این شیلد دارای یک نمایشگر تمام رنگی با ابعاد 2.4 اینچ و همچنین تاچ اسکرین مقاومتی می باشد که امکان نمایش متن و تصاویر را دارد و هماهنگ با آردوینو UNO و مدل Mega طراحی شده است . علاوه بر این دارای یک اسلات SD Card هست که می توان از طریق آن تصاویر ذخیره شده در SD کارت را توسط آردوینو بر روی صفحه نمایش نشان داد . توسط این شیلد به راحتی می توان واسط های گرافیکی و منو برای مدارات طراحی کرد . شیلد های TFT موجود در بازار دارای درایور های متنوعی هستند که با توجه به هر درایور باید کتابخانه مربوط به آن را مورد استفاده قرار داد . نمایش تصاویر بر روی LCD مستلزم ذخیره تصاویر در حافظه فلش میکروکنترلر می باشد که این امر موجب کاهش حافظه مورد استفاده برای برنامه اصلی است ، در این شیلد با افزودن یک اسلات SD Card این مشکل برطرف گردیده همچنین این شیلد دارای تاچ اسکرین بوده و در طراحی منو و رابط های گرافیکی دیگر نیازی به کلید نمی باشد .
نکته : در نسخه های قدیمی این شیلد به سبب وجود رگلاتور در قسمت پایینی شیلد ، در هنگام نصب آن بر روی آردوینو باید شیلد یک مقدار فاصله با پورت USB آردوینو داشته باشد اما در این نسخه از شیلد TFT این مشکل به طور کامل برطرف گردیده .
نکته : شیلد های TFT LCD موجود در بازار دارای درایور های متنوعی بوده که همگی آن کتابخانه های اپن سرس خود را دارند . لذا پس از اتصال شیلد به آردوینو باید با استفاده از برنامه های ریدر ID ، نوع چیپ شیلد را شناسایی کرده و کتابخانه های مرتبط را به کار گرفت .
مشخصات :
- دارای تراکم پیکسل 320*240
- دارای کلید جهت ریست کردن آردوینو
- توانایی نمایش 16 میلیون رنگ
- نصب راحت بر روی آردوینو و عدم نیاز به تغذیه خارجی
- دارای تاچ مقاومتی
- دارای اسلات SD Card
- دارای قلم جهت کار با تاچ
راه اندازی شیلد TFT توسط آردوینو :
برای راه اندازی این شیلد می توانید از کتابخانه های Adafruite یا از کتابخانه های Mcufriend استفاده کنید . در صورتی که نتوانستید با مثال های استاندارد هر کدام از این کتابخانه ها شیلد TFT خود را راه اندازی کنید ، ابتدا از طریق مثال های خواندن درایور می توانید مدل درایور TFT خود را بیابید و آن را در برنامه خود وارد کنید . در نسخه های کپی شده این شیلد گاها راه اندازی شیلد بسیار مشکل است و نیاز به آزمون و خطا خواهد داشت .
برای اجرای برنامه زیر ابندا کتابخانه این شیلد را از لینک زیر دانلود کنید :
https://github.com/prenticedavid/MCUFRIEND_kbv
شیلد را بر روی برد آردوینو خود قرار داده و سپس کد های زیر را بر روی برد خودر آپلود کنید :
void setup()
{
randomSeed(analogRead(0));
// Setup the LCD
myGLCD.InitLCD();
myGLCD.setFont(SmallFont);
}
void loop()
{
int buf[318];
int x, x2;
int y, y2;
int r;
// Clear the screen and draw the frame
myGLCD.clrScr();
myGLCD.setColor(255, 0, 0);
myGLCD.fillRect(0, 0, 319, 13);
myGLCD.setColor(64, 64, 64);
myGLCD.fillRect(0, 226, 319, 239);
myGLCD.setColor(255, 255, 255);
myGLCD.setBackColor(255, 0, 0);
myGLCD.print("* Universal Color TFT Display Library *", CENTER, 1);
myGLCD.setBackColor(64, 64, 64);
myGLCD.setColor(255,255,0);
myGLCD.print("<http://www.RinkyDinkElectronics.com/>", CENTER, 227);
myGLCD.setColor(0, 0, 255);
myGLCD.drawRect(0, 14, 319, 225);
// Draw crosshairs
myGLCD.setColor(0, 0, 255);
myGLCD.setBackColor(0, 0, 0);
myGLCD.drawLine(159, 15, 159, 224);
myGLCD.drawLine(1, 119, 318, 119);
for (int i=9; i<310; i+=10)
myGLCD.drawLine(i, 117, i, 121);
for (int i=19; i<220; i+=10)
myGLCD.drawLine(157, i, 161, i);
// Draw sin-, cos- and tan-lines
myGLCD.setColor(0,255,255);
myGLCD.print("Sin", 5, 15);
for (int i=1; i<318; i++)
{
myGLCD.drawPixel(i,119+(sin(((i*1.13)*3.14)/180)*95));
}
myGLCD.setColor(255,0,0);
myGLCD.print("Cos", 5, 27);
for (int i=1; i<318; i++)
{
myGLCD.drawPixel(i,119+(cos(((i*1.13)*3.14)/180)*95));
}
myGLCD.setColor(255,255,0);
myGLCD.print("Tan", 5, 39);
for (int i=1; i<318; i++)
{
myGLCD.drawPixel(i,119+(tan(((i*1.13)*3.14)/180)));
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
myGLCD.setColor(0, 0, 255);
myGLCD.setBackColor(0, 0, 0);
myGLCD.drawLine(159, 15, 159, 224);
myGLCD.drawLine(1, 119, 318, 119);
// Draw a moving sinewave
x=1;
for (int i=1; i<(318*20); i++)
{
x++;
if (x==319)
x=1;
if (i>319)
{
if ((x==159)||(buf[x-1]==119))
myGLCD.setColor(0,0,255);
else
myGLCD.setColor(0,0,0);
myGLCD.drawPixel(x,buf[x-1]);
}
myGLCD.setColor(0,255,255);
y=119+(sin(((i*1.1)*3.14)/180)*(90-(i / 100)));
myGLCD.drawPixel(x,y);
buf[x-1]=y;
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some filled rectangles
for (int i=1; i<6; i++)
{
switch (i)
{
case 1:
myGLCD.setColor(255,0,255);
break;
case 2:
myGLCD.setColor(255,0,0);
break;
case 3:
myGLCD.setColor(0,255,0);
break;
case 4:
myGLCD.setColor(0,0,255);
break;
case 5:
myGLCD.setColor(255,255,0);
break;
}
myGLCD.fillRect(70+(i*20), 30+(i*20), 130+(i*20), 90+(i*20));
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some filled, rounded rectangles
for (int i=1; i<6; i++)
{
switch (i)
{
case 1:
myGLCD.setColor(255,0,255);
break;
case 2:
myGLCD.setColor(255,0,0);
break;
case 3:
myGLCD.setColor(0,255,0);
break;
case 4:
myGLCD.setColor(0,0,255);
break;
case 5:
myGLCD.setColor(255,255,0);
break;
}
myGLCD.fillRoundRect(190-(i*20), 30+(i*20), 250-(i*20), 90+(i*20));
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some filled circles
for (int i=1; i<6; i++)
{
switch (i)
{
case 1:
myGLCD.setColor(255,0,255);
break;
case 2:
myGLCD.setColor(255,0,0);
break;
case 3:
myGLCD.setColor(0,255,0);
break;
case 4:
myGLCD.setColor(0,0,255);
break;
case 5:
myGLCD.setColor(255,255,0);
break;
}
myGLCD.fillCircle(100+(i*20),60+(i*20), 30);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some lines in a pattern
myGLCD.setColor (255,0,0);
for (int i=15; i<224; i+=5)
{
myGLCD.drawLine(1, i, (i*1.44)-10, 224);
}
myGLCD.setColor (255,0,0);
for (int i=224; i>15; i-=5)
{
myGLCD.drawLine(318, i, (i*1.44)-11, 15);
}
myGLCD.setColor (0,255,255);
for (int i=224; i>15; i-=5)
{
myGLCD.drawLine(1, i, 331-(i*1.44), 15);
}
myGLCD.setColor (0,255,255);
for (int i=15; i<224; i+=5)
{
myGLCD.drawLine(318, i, 330-(i*1.44), 224);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some random circles
for (int i=0; i<100; i++)
{
myGLCD.setColor(random(255), random(255), random(255));
x=32+random(256);
y=45+random(146);
r=random(30);
myGLCD.drawCircle(x, y, r);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some random rectangles
for (int i=0; i<100; i++)
{
myGLCD.setColor(random(255), random(255), random(255));
x=2+random(316);
y=16+random(207);
x2=2+random(316);
y2=16+random(207);
myGLCD.drawRect(x, y, x2, y2);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
// Draw some random rounded rectangles
for (int i=0; i<100; i++)
{
myGLCD.setColor(random(255), random(255), random(255));
x=2+random(316);
y=16+random(207);
x2=2+random(316);
y2=16+random(207);
myGLCD.drawRoundRect(x, y, x2, y2);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
for (int i=0; i<100; i++)
{
myGLCD.setColor(random(255), random(255), random(255));
x=2+random(316);
y=16+random(209);
x2=2+random(316);
y2=16+random(209);
myGLCD.drawLine(x, y, x2, y2);
}
delay(2000);
myGLCD.setColor(0,0,0);
myGLCD.fillRect(1,15,318,224);
for (int i=0; i<10000; i++)
{
myGLCD.setColor(random(255), random(255), random(255));
myGLCD.drawPixel(2+random(316), 16+random(209));
}
delay(2000);
myGLCD.fillScr(0, 0, 255);
myGLCD.setColor(255, 0, 0);
myGLCD.fillRoundRect(80, 70, 239, 169);
myGLCD.setColor(255, 255, 255);
myGLCD.setBackColor(255, 0, 0);
myGLCD.print("That's it!", CENTER, 93);
myGLCD.print("Restarting in a", CENTER, 119);
myGLCD.print("few seconds...", CENTER, 132);
myGLCD.setColor(0, 255, 0);
myGLCD.setBackColor(0, 0, 255);
myGLCD.print("Runtime: (msecs)", CENTER, 210);
myGLCD.printNumI(millis(), CENTER, 225);
delay (10000);
}
در این برنامه با ارسال هر کاراکتر در محیط سریال ترمینال ، آن کاراکتر بر روی شیلد نمایش داده می شود .