LED های RGB قطعاتی هستند که توانایی نمایش نور های مختلف را دارند . این LED ها در واقع شامل سه LED با رنگ های قرمز ، سبز و آبی در یک پکیج هستند . با استفاده از سه نور قرمز ، آبی و سبز می توان هر رنگ دیگری را ساخت ، کافیست مقدار ترکیب شدن این رنگ ها با همدیگر را تغییر دهیم . LED های RGB را از طریق پالس های PWM کنترل می کنند به طوریکه با تغییر فرکانس و دیوتی سایکل هر کدام از رنگ های قرمز ، سبز و آبی رنگ LED تغییر پیدا کرده و در نتیجه رنگ های مختلفی را میتوان ساخت . در این پروژه قصد داریم به راه اندازی LED ها RGB توسط ماژول ESP8266 بپردازیم . شما از طریق یک ابزار انتخاب رنگ ( Color Picker ) می توانید رنگ LED RGB متصل به ESP8266 را کنترل کنید . در این پروژه از LED RGB های معمولی استفاده خواهیم کرد . مدل های دیگری از LED RGB ها وجود دارند که دارای درایور داخلی هستند و برای کنترل آن ها نیازی به استفاده از سیگنال های PWM نیست ( مانند WS2812 ) .
در این پروژه تفاوتی ندارند یک LED RGB داشته باشید یا از ریسه LED RGB استفاده کنید ، می توانید هر مدل LED RGB را کنترل نماید . در مواردی که تعداد LED ها زیاد است باید حتما از یک بافر بین پین های ESP8266 و LED ها استفاده کید .
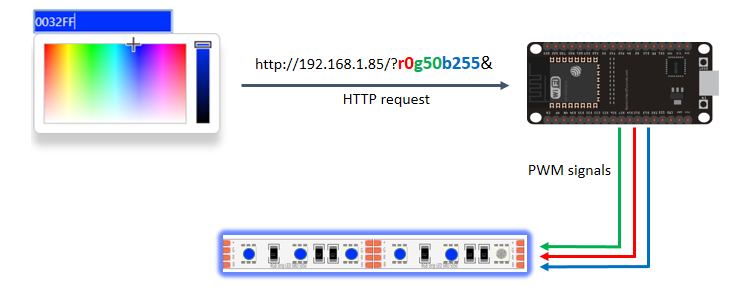
در تصویر زیر عملکرد کلی پروژه نشان داده شده است :
مقدار رنگ انتخاب شده در ابزار Color Picker با استفاده از متد GET در قالب URL به ماژول ارسال می شود و ماژول بر اساس رنگ انتخاب شده سیگنال های R ، G و B را تغییر می دهد تا LED به رنگ انتخاب شده در بیاید .
کد های پروژه :
#include <ESP8266WiFi.h>
// Replace with your network credentials
const char* ssid = "در این قسمت نام وایفای خود را و";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Decode HTTP GET value
String redString = "0";
String greenString = "0";
String blueString = "0";
int pos1 = 0;
int pos2 = 0;
int pos3 = 0;
int pos4 = 0;
// Variable to store the HTTP req uest
String header;
// Red, green, and blue pins for PWM control
const int redPin = 13; // 13 corresponds to GPIO13
const int greenPin = 12; // 12 corresponds to GPIO12
const int bluePin = 14; // 14 corresponds to GPIO14
// Setting PWM bit resolution
const int resolution = 256;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
// configure LED PWM resolution/range and set pins to LOW
analogWriteRange(resolution);
analogWrite(redPin, 0);
analogWrite(greenPin, 0);
analogWrite(bluePin, 0);
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
currentTime = millis();
previousTime = currentTime;
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
client.println("<link rel=\"stylesheet\" href=\"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css\">");
client.println("<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>");
client.println("</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1></div>");
client.println("<a class=\"btn btn-primary btn-lg\" href=\"#\" id=\"change_color\" role=\"button\">Change Color</a> ");
client.println("<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div>");
client.println("<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);");
client.println("document.getElementById(\"change_color\").href=\"?r\" + Math.round(picker.rgb[0]) + \"g\" + Math.round(picker.rgb[1]) + \"b\" + Math.round(picker.rgb[2]) + \"&\";}</script></body></html>");
// The HTTP response ends with another blank line
client.println();
// Request sample: /?r201g32b255&
// Red = 201 | Green = 32 | Blue = 255
if(header.indexOf("GET /?r") >= 0) {
pos1 = header.indexOf('r');
pos2 = header.indexOf('g');
pos3 = header.indexOf('b');
pos4 = header.indexOf('&');
redString = header.substring(pos1+1, pos2);
greenString = header.substring(pos2+1, pos3);
blueString = header.substring(pos3+1, pos4);
/*Serial.println(redString.toInt());
Serial.println(greenString.toInt());
Serial.println(blueString.toInt());*/
analogWrite(redPin, redString.toInt());
analogWrite(greenPin, greenString.toInt());
analogWrite(bluePin, blueString.toInt());
}
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
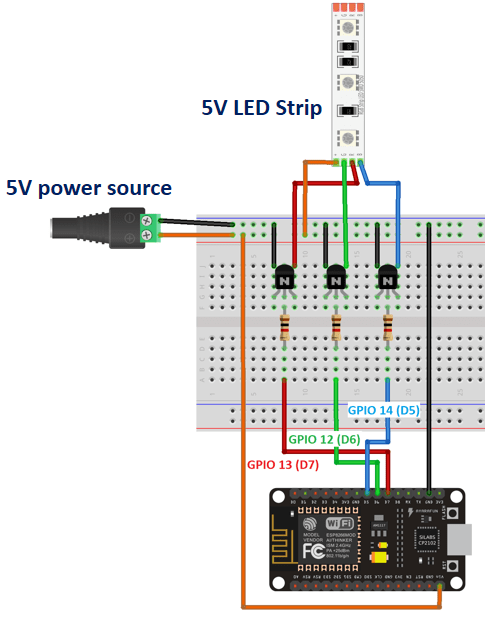
نحوه اتصال LED به ماژول :
می توانید از ترانزیستور های NPN مانند S8050 یا BC547 به عنوان بافر استفاده کنید .
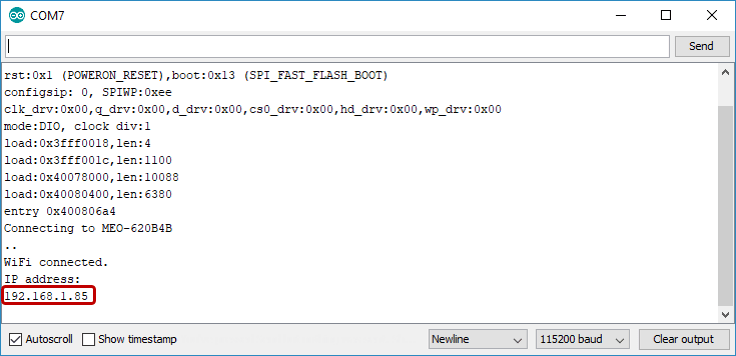
پس از اتصال LED به برد و آپلود کد ها وارد Serial Monitor آردوینو IDE شوید و IP که چاپ می شود را در مرورگر خود وارد کنید :