پروژه کنترلر نور LED با NodeMCU از طریف وب سرور
در این پروژه هدف آشنایی با راه اندازی ماژول های ESP8266 در حالت وب سرور و همچنین نحوه استفاده از کد های Html در برنامه نویسی ابن ماژول ها است . در این پروژه شما می توانید از طریق یک نوار اسلایدر در کامپیوتر یا گوشی خود ، نور یک LED را توسط برد های NodeMCU کنترل کنید . در این پروژه از شبکه Local استفاده می شود اما در سایر پروژه های تحت شبکه نیز از همین دستورات و قواعد استفاده می شود .
در این مثال کاربر با استفاده از موبایل و یا کامپیوتر خود به Wifi مودم متصل می شود . NodeMCU نیز باید به همان مودم متصل شود . سپس کاربر با وارد کردن IP برد در مرورگر خود ، می تواند LED را از طریق یک نوار لغزنده کنترل کند . شما می توانید کد های این پروژه را تغییر دهید و تعداد بیشتری اسلایدر یا هر چیز دیگری به آن اضافه کنید . می توانید از IP استاتیک استفاده کنید و از طریق اینترنت و از فاصله های بسیار دور تر برد خود را کنترل کنید . هدف ، آشنایی با اساس ساخت وب سرور در NodeMCU و یا هر برد با هسته ESP8266 است .
پیش نیاز هایی که در این پروژه نیاز خواهید داشت :
1-نصب برد های ESP8266 و NodeMCU و همچنین پروگرم کردن آن ها در آردوینو IDE
2-کتابخانه های زیر را باید دانلود و سپس در آردوینو IDE نصب کنید . این کتابخانه ها در library manager آردوینو IDE وجود ندارد پس باید به صورت دستی (از طریق فایل ZIP ) آن ها را نصب کنید :
پس از نصب کتابخانه های فوق می توانید کد های زیر را در آردوینو IDE کپی و آن را بر روی برد خود آپلود کنید :
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
// Replace with your network credentials
const char* ssid = "اسم وایفای خود را در اینجا وارد کنید";
const char* password = "رمز وایفای خود را در این جا وارد کنید";
const int output = 2;
String sliderValue = "0";
const char* PARAM_INPUT = "value";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ESP Web Server</title>
<style>
html {font-family: Arial; display: inline-block; text-align: center;}
h2 {font-size: 2.3rem;}
p {font-size: 1.9rem;}
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }
</style>
</head>
<body>
<h2>ESP Web Server</h2>
<p><span id="textSliderValue">%SLIDERVALUE%</span></p>
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="1023" value="%SLIDERVALUE%" step="1" class="slider"></p>
<script>
function updateSliderPWM(element) {
var sliderValue = document.getElementById("pwmSlider").value;
document.getElementById("textSliderValue").innerHTML = sliderValue;
console.log(sliderValue);
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+sliderValue, true);
xhr.send();
}
</script>
</body>
</html>
)rawliteral";
// Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if (var == "SLIDERVALUE"){
return sliderValue;
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
analogWrite(output, sliderValue.toInt());
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Send a GET request to <ESP_IP>/slider?value=<inputMessage>
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=<inputMessage>
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;
analogWrite(output, sliderValue.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
// Start server
server.begin();
}
void loop() {
}
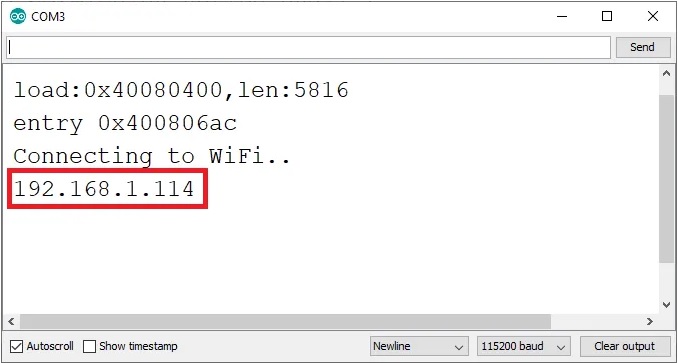
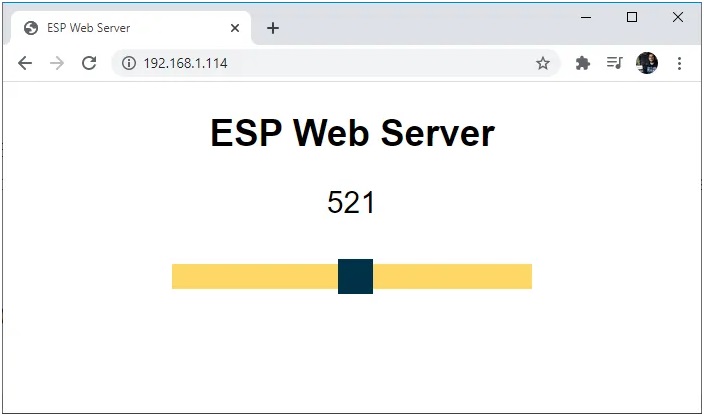
در در پایان وارد Serial monitor آردوینو IDE خود شوید ویکبار برد را ریست کنید . پس از اتصال برد به وایفای ، IP آن نمایش داده می شود که می توانید این IP را در مروگر خود سرچ کنید . در این پروژه LED متصل به GPIO2 کنترل می شود .



سلام میشه شماتیک انیمیشنی مدار و نام قطعات را بذارید
سلام وقت شما بخیر شماتیک خاصی ندارد . برد های NodeMCU خود دارای یک LED متصل به GPIO2 هستند . بعد اینکه ثابت های SSID و رمز را در کد ها تغییر دادین برنامه رو روی NodeMCU پروگرام کنید و داخل مرورگر IP را که به شما می دهد وارد کنید . از طریق یک اسکرول می تونید LED آبی رنگ رو برد NodeMCU رو کنترل کنید .
الان میشه از زاه دور هم کنترل کرد